La clé d'API Google Maps
Le plugin utilise par défaut une clé d'API Google Maps partagée. Il est recommandé de remplacer cette clé par une clé propre à votre domaine, afin d'éviter des limitations de quotas d'affichage des cartes. Si vous utilisez le plugin sur un site avec un peu de trafic, vous devrez créer une clé sur cette page : Google Developers Console > Google Maps JavaScript API et l'associer à votre domaine.
Les élément de carte
À retenir : un élément de carte est un type de billet particulier qui ne s'affiche pas directement sur le blog. Il doit être inclus dans une carte associée à un billet pour y apparaître.
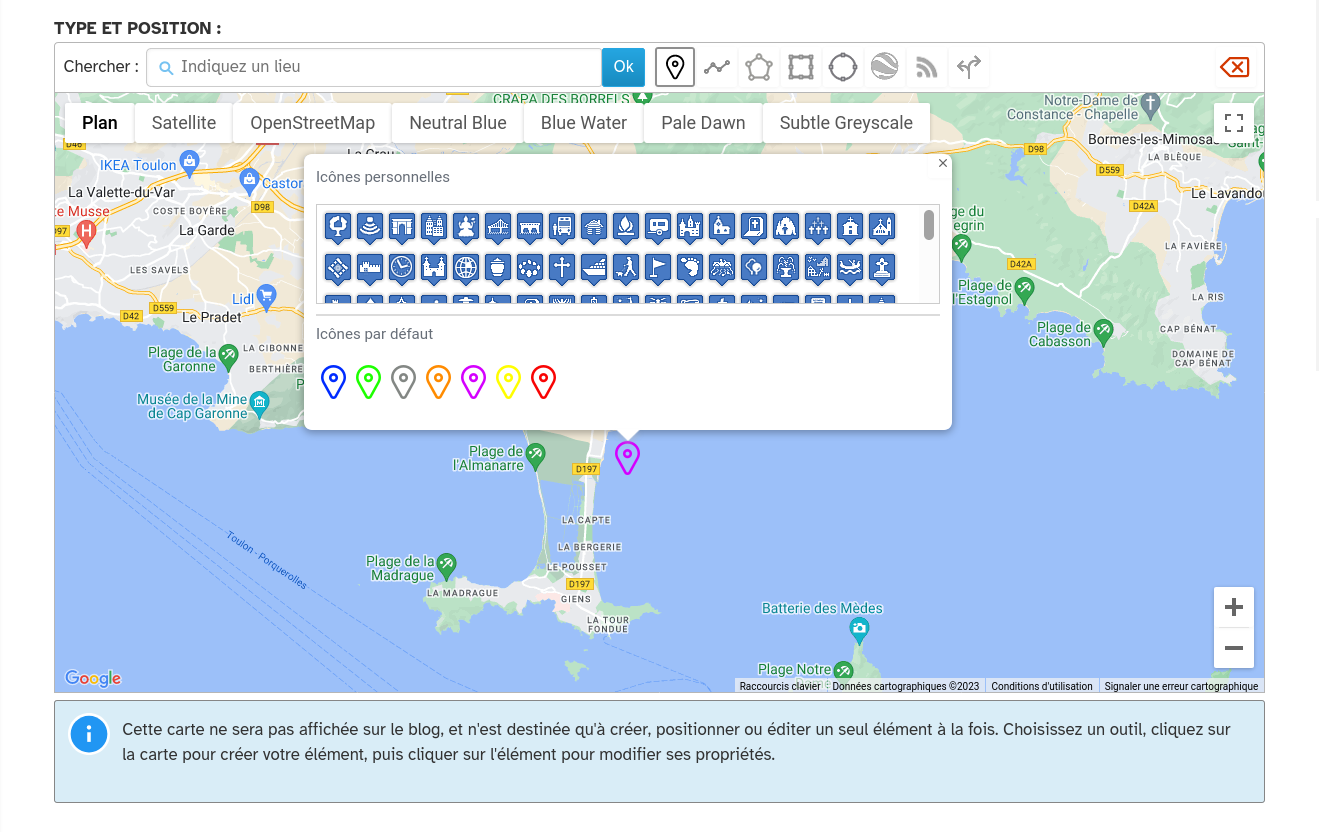
Édition d'un élément
Tous les éléments sont éditables et personnalisables. Par exemple, il est possible d'utiliser des icônes personnalisées provenant de votre médiathèque pour les points d'intérêt, on en trouve de très nombreuses sur des sites comme Map Icons Collection
Types d'éléments de carte
- des points d'intérêts aux icônes personnalisables
- des lignes, des polygones, des rectangles ou des cercles de couleur, opacité et épaisseur variées
- des fichier kml distants ou provenant de votre médiathèque
- des flux GeoRSS comme par exemple ceux de Flickr
- des itinéraires routiers d'un point à un autre
Composition d'un élément
- titre : s'affichera généralement comme titre de l'infobulle lors du clic sur l'élément
- position : représentation cartographique de l'élément
- description : s'affiche généralement dans une infobulle lors du clic sur un élément. La description peut être saisie en xhtml ou en syntaxe wiki, et peut comporter tout type de contenu (texte, images, liens, etc.). Attention toutefois à rester concis et ne pas inclure de trop grandes images, le contenu pouvant déborder de l'infobulle si celle-ci n'a pas la place de tout afficher...
Note : les fichiers kml inclus et les flux GeoRSS ne peuvent comporter de description.
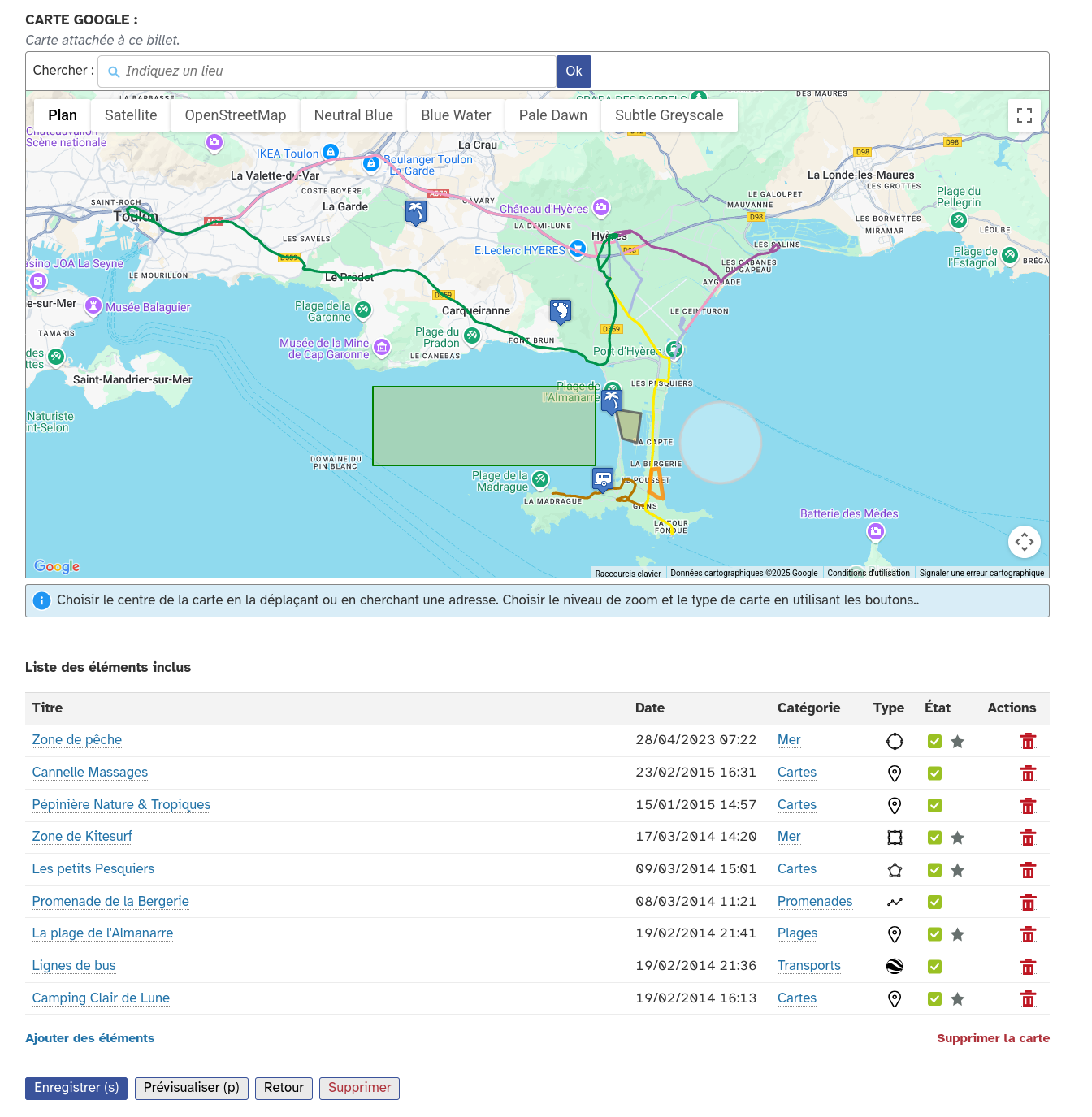
Ajout d'une carte à un billet
Dans la page d'édition d'un billet, une nouvelle zone nommée Carte Google apparaît sous le champ Notes. Un clic sur le lien Ajouter une carte au billet permet d'insérer une carte dans le billet, en choisissant les éléments qui la composeront ainsi que son niveau de zoom, son centre et son style.
Une fois enregistrée, une carte peut être modifiée ou supprimée. La liste des éléments la composant est affichée et on peut toujours supprimer des éléments ou en ajouter.
Côté public, la carte s'affichera après le contenu du billet. Les différents éléments inclus y seront affichés.
Utilisation d'une balise de template
Pour insérer une carte et ses éléments à n'importe quel endroit du blog, on peut utiliser la balise de template :
{{tpl:myGmaps id="home" center="47.389982,0.688877" zoom="12" style="roadmap" width="80%" height="200px" elements="2,4" category="4"}}
Où l'on peut choisir la taille de la carte, ses caractéristiques, et y inclure tous les éléments d'une liste ou ceux d'une ou plusieurs catégories.
Style des cartes
Il est possible d'importer des styles au format JSON afin d’afficher des cartes vraiment personnalisées. De nombreux styles peuvent être téléchargés sur le site Snazzy Maps.
Support
Fil dédié sur le forum de Dotclear
Téléchargement
Démo
Cette carte comprend
- un fichier kml : les lignes de bus en jaune, rose, violet, bleu, vert et orange
- quelques points d'intérêt avec leurs icônes personnalisées
- un parcours orange
- un polygone orange bordé de gris
- un cercle blanc bordé de gris
- un rectangle blanc bordé de vert
Cliquer sur les objets pour voir les infobulles. Vous pouvez aussi voir d'autres cartes